Cara Membuat Daftar Isi di Blogspot Secara Otomatis
Kembali lagi di #tipsbloggingalareisha. Ehem. Setelah sebelumnya saya jelasin cara membuat halaman daftar isi di blog WordPress.com, kali ini kita lanjut ke cara membuat daftar isi di Blogspot yaa.
Ngomong-ngomong tentang daftar isi blog, ternyata ada dua persepsi ya. Ada yang maksudnya itu daftar isi di dalam blog post, yang menampilkan list heading dan subheading di dalam tulisan tersebut. Ada juga yang maksudnya satu halaman khusus yang berisi daftar semua tulisan yang ada di blog tersebut, jadi yang ditampilkan judul-judul artikelnya.
Don’t worry be happy, di tulisan ini akan saya jelasin cara membuat kedua jenis daftar isi tersebut secara otomatis untuk Blogspot yaaa. Yuk mari langsung saja.
Oia siapkah mental dulu #halah, karena untuk Blogspot ini kita kudu berurusan sama kode-kode HTML, CSS, dan JavaScript. Ga sesederhana shortcode di WordPress memang, heuheu. Ya nasib, si Blogspot fiturnya terbatas dan ga ada plugin-nya, hehe.
Daftar Isi Tulisan Ini
Cara Membuat Daftar Isi di Dalam Blog Post di Blogspot
Daftar isi di dalam blog post ini sebenarnya konsepnya sederhana. Di tiap heading dan subheading bakal dikasih id yang unik. Setelah itu kita bikin list teks heading dan subheading itu, lalu kita pasangin link dengan target ke id tersebut. Bisa banget dibikin manual, silakan cek caranya di blog igniel ini ya.
Tapi kalo manual kan lelah yaa bikinnya. Apalagi kudu utak-atik HTML terus. Lebih mudah dan praktis kalau bisa di-generate secara otomatis. Begini langkah-langkah untuk membuat daftar isinya secara otomatis.
Backup Theme Blog Terlebih Dahulu
Untuk membuat daftar isi di dalam blog post secara otomatis ini kita perlu utak-atik HTML dari theme/template blog. Biar aman, mending backup dulu aja theme-nya, jadi kalau nanti ternyata ada yang salah dan blognya jadi error, blognya bisa di-restore lagi.
Untuk melakukan backup, silakan klik menu Theme di dashboard. Lalu klik tanda panah bawah yang ada di tombol Customise, pilih menu Backup, lalu simpan file backup-nya.

Tambahkan Kode untuk Generate Link Daftar Isi
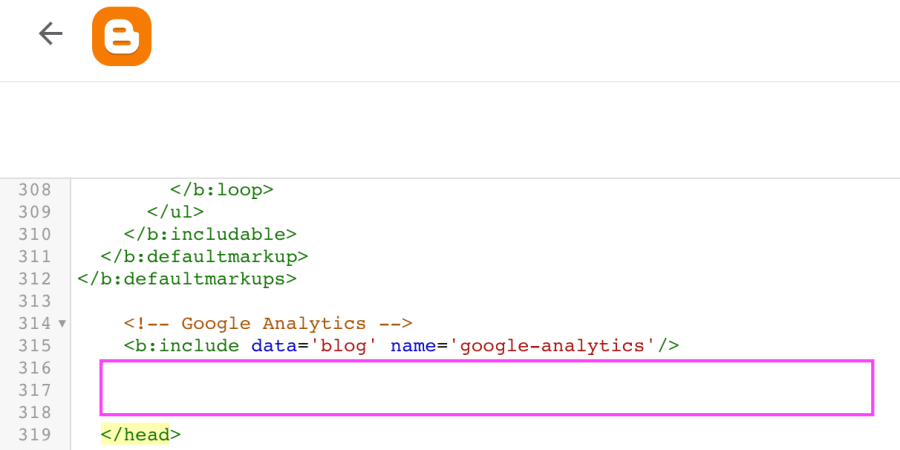
Selanjutnya mari kita edit HTML dari theme yang digunakan. Masih dari menu dari tombol Customise tadi, kali ini klik Edit HTML. Cari baris di mana tag </head> berada. Ctrl + F aja biar gampang, hehe.

Kemudian masukkan kode berikut di atas tag </head> tersebut. (Taruh di bagian kotak pink di gambar di atas)
<b:if cond='data:blog.pageType == "item" or data:blog.pageType == "static_page"'>
<style media='all' type='text/css'>
.bwstoc { margin: 10px 0; background: #f0f0f0; border: 1px solid #ddd; }
.bwstoc ol, .bwstoc ul { margin: 0 0 15px 15px !important; padding: 0 !important; }
.bwstoc ul { background: 0 0; list-style-type: none; list-style: none; }
.bwstoc ol li, .bwstoc ul li { font-size: 95%; padding: 5px 10px 0 0; margin: 0 !important; }
.bwstoc ol li:before, .bwstoc ul li:before { display: none; }
.bwstoc li.toc-h3 { padding-left: 15px; }
.bwstoc li.toc-h4 { padding-left: 30px; }
.bwstoc a { text-decoration: none; }
.bwstoc a:hover { text-decoration: underline; }
.bwstoc .bwstocHeader { font-weight: bold; font-size: 100%; position: relative; outline: none; border: none; padding: 5px 15px 5px 5px; margin: 5px 10px; }
.bwstoc .bwstocHeader a { text-decoration: none; cursor: pointer; }
.bwstoc .bwstocHeader a:hover { text-decoration: underline; }
</style>
<script type='text/javascript'>
//<![CDATA[
function bwstoc() {
var bwstoc = (i = headinglength = getheading = 0);
headinglength = document.getElementById("post-toc").querySelectorAll("h2, h3, h4").length;
if (headinglength > 1) {
for (i = 0; i < headinglength; i++) {
getheading = document.getElementById("post-toc").querySelectorAll("h2, h3, h4")[i].textContent;
var toc_class = document.getElementById("post-toc").querySelectorAll("h2, h3, h4")[i].tagName.toLowerCase();
var bws_1 = getheading.replace(/[^a-z0-9]/gi, " ");
var bws_2 = bws_1.trim();
var getHeadUri = bws_2.replace(/\s/g, "_");
document.getElementById("post-toc").querySelectorAll("h2, h3, h4")[i].setAttribute("id", getHeadUri);
bwstoc = "<li class='toc-"+ toc_class +"'><a href='#" + getHeadUri + "'>" + getheading + "</a></li>";
document.getElementById("bwstoc").innerHTML += bwstoc;
}
} else {
document.write("<style>.bwstoc{display:none !important;visibility:hidden !important;width:0 !important;height:0 !important;}</style>");
}
}
function bwstocShow() {
var bwstocBtn = document.getElementById("bwstoc");
var bwstocWrapID = document.getElementById("bwstocwrap");
var bwstocLink = document.getElementById("bwstocLink");
if (bwstocBtn.style.display === "none") {
bwstocBtn.style.display = "block";
bwstocWrapID.style.display = "block";
bwstocLink.innerHTML = "Tutup";
} else {
bwstocBtn.style.display = "none";
bwstocWrapID.style.display = "inline-block";
bwstocLink.innerHTML = "Tampil";
}
}
//]]>
</script>
<noscript>
<style media='all' type='text/css'>
#bwstocwrap,
.bwstoc { display: none !important; visibility: hidden !important; width: 0 !important; height: 0 !important; }
</style>
</noscript>
</b:if>Oia untuk kode generate daftar isi di atas, saya nyontek kode dari blognya Mas Bibit, hanya saja setelah saya coba, di daftar isinya itu semua heading dan subheading ditampilkan sejajar, jadi ga kelihatan mana yang heading mana yang subheading. Kode yang di atas itu udah saya modif biar ada pembeda antara heading dan subheading.
Kode di atas akan menghasilkan daftar isi yang diambil dari teks di dalam tag h2, h3, dan h4. Kalau mau dikurangi, misal mau h2 dan h3 aja, bisa edit di parameter querySelectorAll.
Oh iya, biar kode ini mau menampilkan daftar isi, di dalam blog post-nya mesti ada minimal dua heading. Sebagai contekan, untuk Blogspot gunakan:
- Heading untuk
h2 - Sub-heading untuk
h3 - Minor heading untuk
h4

Tambahkan Kode untuk Menampilkan Daftar Isi
Langkah berikutnya, kita perlu menambahkan kode untuk menampilkan daftar isi yang udah di-generate oleh kode di atas. Masih di editor HTML-nya, silakan cari kode <data:post.body/>.

Ganti kode di kotak pink di atas dengan kode berikut.
<div id='post-toc'>
<div class='bwstoc' id='bwstocwrap' style='display: inline-block;'>
<div class='bwstocHeader'>Konten [<a id='bwstocLink' onclick='bwstocShow()'>Tampil</a>]</div>
<ul id='bwstoc' style='display: none;'/>
</div>
<data:post.body/>
<script>
bwstoc();
</script>
</div>Kode Mas Bibit di atas default-nya nampilin daftar isi dalam kondisi tertutup. Kalau mau buka, kita perlu klik link “Tampil”. Oia kata “Tampil” atau “Tutup” ini bisa diganti sendiri ya dengan kata lain, misalnya maunya pake “Show” dan “Hide”, “Tampilkan” dan “Sembunyikan”, dan sebagainya. Kata “Konten” kalau mau diganti juga silakan.
Kalau mau daftar isinya muncul dalam kondisi terbuka, silakan gunakan kode berikut.
<div id='post-toc'>
<div class='bwstoc' id='bwstocwrap' style='display: block;'>
<div class='bwstocHeader'>Konten [<a id='bwstocLink' onclick='bwstocShow()'>Tampil</a>]</div>
<ul id='bwstoc' />
</div>
<data:post.body/>
<script>
bwstoc();
</script>
</div>Simpan Theme Blogspot dan Cek Hasilnya
Kalau udah beres, tinggal klik icon disket alias Save yang ada di kanan atas deh. Periksa juga di artikel yang udah punya heading, apakah daftar isinya muncul sesuai harapan.
Contoh hasilnya bisa dilihat di blog dummy saya ini.

Dengan kode-kode di atas, daftar isi akan selalu dimunculkan di awal tulisan. Kalau misalnya maunya muncul setelah beberapa paragraf, paling kode untuk menampilkan daftar isinya jangan ditaruh di theme, namun di dalam blog post-nya. Tapi yaa kalau itu sih jadinya manual lagi, mesti di tiap blog post, heuheu.
Atau mungkin kode di atas masih bisa dimodif biar nampilin daftar isinya setelah beberapa paragraf, tapi saya malas ulik-ulik lagi, wkwk.
Cara Membuat Halaman Daftar Isi Blog di Blogspot
Oke selanjutnya masuk ke cara membuat halaman khusus yang berisi daftar isi semua tulisan di blog kita. Sebagian orang yang ngeblog di Blogspot juga menyebutnya sebagai sitemap. Kali ini kita ga akan utak-atik HTML theme blognya lagi, tapi cukup “bermain” di editor Page aja, hehe.
Begini langkah-langkah untuk membuat halaman daftar isi atau sitemap secara otomatis.
Aktifkan Blog Feed pada Blogspot
Kode untuk membuat halaman daftar isi ini bekerja dengan membaca blog feed pada Blogspot. Oleh karena itu blog feed harus diaktifkan. Default-nya pengaturan di Blogspot udah mengeset blog feed ini jadi aktif, tapi untuk memastikan sebaiknya dicek lagi, hehe.
Caranya klik menu Settings, lalu scroll ke bawah hingga ketemu bagian Site Feed. Di bagian Allow Blog Feed, kalau isinya bukan None, berarti udah aktif.

Oia sebaiknya pilih opsi Short aja untuk Blog Feed ini, jangan Full. Kalau Full, orang lain jadi mudah “mencuri” isi blog kita secara otomatis.
Buat Halaman Baru untuk Daftar Isi
Selanjutnya kita bisa mulai membuat halaman (Page) untuk daftar isi. Lebih baik gunakan Page ya, jangan Post. Klik menu Pages, lalu klik tombol New Page.

Editor halamannya biasanya menggunakan Compose View. Jika iya, ganti terlebih dahulu jadi HTML View dengan mengklik icon pensil di bawah judul.
Tambahkan Kode untuk Membuat Daftar Isi
Langkah berikutnya, tinggal copy paste aja kodenya ke editor, lalu klik tombol Publish. Abis itu tinggal nambahin menu di blog untuk ke halaman daftar isi yang udah dibuat. Beres deh. Untuk cara tambah menu silakan explore theme masing-masing ya, karena di Blogspot sangat tergantung template yang digunakan.
Oh iya, kalau googling itu kita bisa nemu kode untuk berbagai style daftar isi di Blogspot. Tapi saya pribadi prefer yang berupa list sama yang dikelompokkan per label aja.
Ada yang berupa tabel, tapi tabel ini kurang enak dilihat di perangkat mobile. Ada yang berupa accordion, dropdown, atau vertical tab juga, tapi ini buat saya malah nyusahin karena mesti klik-klik lagi. Padahal saya lihat daftar isi itu justru biar langsung kelihatan semua, hehe.
Mana kodenyaaaa? Oke, ini dia. Pilih salah satu aja yaa, hehe.
Kode untuk Daftar Isi di Blogspot Berupa List
Yang ini script-nya sederhana aja. Nanti daftar isinya bakal berupa list dengan penomoran 1, 2, 3, dan seterusnya. Urutannya dari tulisan terbaru ke yang lama. Hasilnya bisa dilihat pada halaman daftar isi di blog dummy saya.
Jika lebih suka menggunakan bullet, silakan ganti <ol> dan </ol> dengan <ul> dan </ul>.
<script type="text/javascript">
var numposts = 150;
var standardstyling = true;
function showrecentposts(json) {
for (var i = 0; i < numposts; i++) {
var entry = json.feed.entry[i];
var posttitle = entry.title.$t;
var posturl;
if (i == json.feed.entry.length) break;
for (var k = 0; k < entry.link.length; k++) {
if (entry.link[k].rel == "alternate") {
posturl = entry.link[k].href;
break;
}
}
posttitle = posttitle.link(posturl);
if (standardstyling) document.write("<li>");
document.write(posttitle);
}
if (standardstyling) document.write("</li>");
}
</script>
<ol>
<script src="/feeds/posts/default?orderby=published&alt=json-in-script&callback=showrecentposts&max-results=999"></script>
</ol>Kode untuk Daftar Isi di Blogspot Dikelompokkan Per Label
Kalau yang ini minjem script yang dibikin oleh Pena Indigo, hehe. Daftar tulisan akan dikelompokkan berdasarkan label-label yang ada di blog kita, urut abjad berdasarkan nama label. Saya juga udah bikin contoh daftar isi per label ini di blog dummy itu.
Kalau mau pakai yang ini, sebaiknya pelabelan di blog udah rapi dan jumlah label tidak terlalu banyak ya. Kalau selama ini pakai label ngasal aja kayak pakai hashtag di Instagram, mending ga usah, ntar keliatan berantakan, hehe.
<style type="text/css">
#toc{width:99%;margin:5px auto;border:1px solid #cccccc;box-shadow:4px 4px 4px -2px rgba(0,0,0, 0.2);}
.labl{color:#FF5F00;font-weight:bold;margin:0 -5px;padding:1px 0 2px 11px;background: #225375;border:1px solid #2D96DF;border-radius:4px;box-shadow:3px 3px 1px #bbb;display:block;}
.labl a{color:#fff;}
.labl:first-letter{text-transform:uppercase;}
.new{color:#FF5F00;font-weight:bold;font-style:italic;}
.postname{font-weight:normal;background:#fff;margin-left: 35px;}
.postname li{border-bottom: #ddd 1px dotted;margin-right:5px}
</style>
<div id="toc">
<script src="https://cdn.jsdelivr.net/gh/penaindigo/Pena-Indigo-Code@a134f9def601a6f77332eccc35d3d20e0d3c7e49/sitemappenaindigo.js" type="text/javascript"></script>
<script src="/feeds/posts/default?max-results=9999&alt=json-in-script&callback=loadtoc"></script>
</div>Kode untuk Daftar Isi di Blogspot Dikelompokkan Per Bulan
Ini tadi terinspirasi setelah Mas Prima komen di sini, saya cek blognya, eh menarik juga ini daftar isinya. Izin nyontek deh, lalu modif dikit, hihi.
Di daftar isi ini, link tulisan dikelompokkan berdasarkan bulan dari tanggal posting tulisannya. Di gadget archive di sidebar Blogspot udah cukup sering ditemukan, tapi kalo di sidebar itu mesti klik-klik lagi ya untuk lihat isinya. Kalau untuk halaman daftar isi ini langsung ditampilin semua.
Oh iya di kode di bawah ini, ada CSS flex: 0 0 30px;. 30px-nya itu untuk atur lebar angka tanggal, kalau hasilnya terlalu mepet (misal karena ukuran font di blog lebih besar), ditambah aja ya ukurannya. Ini contoh hasilnya.
<style type="text/css">
.toc-link { display: flex; margin-bottom: 8px; line-height: normal; }
.toc-month { color: #000; font-weight: bold; font-size: 12px; margin-bottom: 5px; }
.toc-date { color: #000; flex: 0 0 30px; font-weight: bold; padding-right: 4px; text-align: right; }
</style>
<script type="text/javascript">
function LoadTheArchive(TotalFeed) {
var PostTitles = new Array();
var PostURLs = new Array();
var PostYears = new Array();
var PostMonths = new Array();
var PostDays = new Array();
if ("entry" in TotalFeed.feed) {
var PostEntries = TotalFeed.feed.entry.length;
for (var PostNum = 0; PostNum < PostEntries; PostNum++) {
var ThisPost = TotalFeed.feed.entry[PostNum];
PostTitles.push(ThisPost.title.$t);
PostYears.push(ThisPost.published.$t.substring(0, 4));
PostMonths.push(ThisPost.published.$t.substring(5, 7));
PostDays.push(ThisPost.published.$t.substring(8, 10));
var ThisPostURL;
for (var LinkNum = 0; LinkNum < ThisPost.link.length; LinkNum++) {
if (ThisPost.link[LinkNum].rel == "alternate") {
ThisPostURL = ThisPost.link[LinkNum].href;
break;
}
}
PostURLs.push(ThisPostURL);
}
}
DisplaytheTOC(PostTitles, PostURLs, PostYears, PostMonths, PostDays);
}
function DisplaytheTOC(PostTitles, PostURLs, PostYears, PostMonths, PostDays) {
var MonthNames = ["Januari", "Februari", "Maret", "April", "Mei", "Juni", "Juli", "Agustus", "September", "Oktober", "November", "Desember"];
var NumberOfEntries = PostTitles.length;
var currentMonth = "";
var currentYear = "";
for (var EntryNum = 0; EntryNum < NumberOfEntries; EntryNum++) {
NameOfMonth = MonthNames[parseInt(PostMonths[EntryNum], 10) - 1];
if (currentMonth != NameOfMonth || currentYear != PostYears[EntryNum]) {
currentMonth = NameOfMonth;
currentYear = PostYears[EntryNum];
document.write("<div class='toc-month'><br />" + currentMonth + " " + currentYear + " </div>");
}
document.write('<a href ="' + PostURLs[EntryNum] + '" class="toc-link"><div class="toc-date">' + parseInt(PostDays[EntryNum], 10) + " :</div><div>" + PostTitles[EntryNum] + "</div></a>");
}
}
</script>
<script src="/feeds/posts/default?max-results=999&alt=json-in-script&callback=LoadTheArchive"></script>Menurut saya model begini lebih cocok untuk yang rajin dan rutin nulis ya. Kalau nulisnya ga beraturan kayak saya, ntar kelihatan bulan-bulan di mana kita malas nulis, wkwk.
Kelebihan dan Kekurangan Pembuatan Daftar Isi di Blogspot
Sepanjang saya trial error bikin daftar isi di Blogspot, kelebihannya yakni:
- Kita bisa berkreasi mau bikin daftar isi seperti apapun, karena kendali kode ada di tangan kita #tsaaah.
Sementara kekurangannya:
- Bikin daftar isinya jauh lebih ribet kalau dibandingkan dengan membuat daftar isi di WordPress.
- Buat yang paham HTML, CSS, dan JavaScript sih iya bisa utak-atik banyak ya. Tapi buat yang awam, berurusan dengan kode-kode ini belum tentu semudah itu. Kalau mau memodifikasi tampilannya, setidaknya perlu pengetahuan dasar tentang HTML dan CSS.
—
Demikian tutorial cara membuat daftar isi di Blogspot secara otomatis. Semoga langkah-langkahnya udah cukup jelas dan mudah diikuti ya. Ada yang udah coba bikin daftar isi juga? Share yuk!
Salam,



Saya juga pakai daftar isi otomatis buat blog saya Mbak. Idenya sih terinpirasi dari beberapa blog luar seperti Zen Habits, The Minimalists dan Simple Living Daily. Menurut saya lebih simpel dan looks better daripada widget archieve bawaan blogger.
Wah mantep juga nih daftar isi blognya mas Prima. Izin nyontek yaaaa. 😀
Ahh ini yg aku cariii dr dulu mo bikin daftar isi per label. Tapi baru sekali baca belum mudeng, harus diulang lagi dan lagi deh tengkyu mbaaa
Siiip. Enakan baca sambil langsung praktek 😉 Semoga berhasil yaaa 😀
Hihi dicoba buat blog sampingan yg di Blogger.
Oh iya mau tanya, kalau Mba Reisha di blog ini daftar isinya pake plugin apa ya?
Hehe, akun blogger untuk eksperimen 😆
Di blog ini saya pake 2 plugin utk bikin daftar isi: easy table of contents (utk di dalam postingan) sama display posts (utk halaman daftar isi). Ini mau saya tulis juga tp msh antre sm tulisan lain dulu, wkwk
Makasi banyak tutorial BP-nya Uni… Sering2 dong *eh ngelunjak. Sedih BP kudu ekstra effort klo mau custom dibanding WP huhu
kadang aku pusing kalau udah utak atik html, meskipun udah nyontek misalnya, ntar takut salah naruh posisinya
blogpost aku belum pernah aku bikinin model daftar isi, mungkin next perlu belajar sambil nyontek contekannya mbak reisha nih
Alhamdulillah sy sdh berhasil pasang daftar isi di dalam postingan. Tapi sy cuba pasang manual di postingan untuk ditempatkan di alinea 2 atau 3 atau sebelum tag h2….terima kasih
Halo. Akhirnya saya nemu cara bikin sitemap yang bener di blogspot. Sebelumnya bingung nyari karena kebanyakan pada outdated, tapi yang ini simply works. Gak pake script lain, tapi langsung di HTML blogger-nya. Terima kasih banyak.
Halo, alhamdulillah berhasil ya 🙂
solusi kalau daftar isinya tidak muncul bagaimana Bu ?
Coba dicek lagi setting blog feed-nya, serta kodenya apakah sudah benar atau belum mas.
Alhamdulillah…setelah nguprek tutorial kesana kemari,akhirnya ini yang berhasil,thanks ya Bund…tutorialnya,salam sukses n bahagia selalu bersama keluarga tercinta
Alhamdulillah..terima kasih atas artikel tutorialnya, saya mesti bolak balik baca artikel ini supaya faham bener, maklum biasa bahasa gaul..pas liat bahasa html…lier mah urang euy…sukses n berkah selalu ya..Salam.
Mantap kak’, bekerja dengan baik kaka.
Oiya saya juga menulis tentang bloggspot, mungkin bisa bermanfaat kak.
hatur nuhun gan…… berhasil
Terima kasih….