Wedding Website Sre & Fadlil
Tahun lalu saya berkesempatan membuatkan wedding website untuk teman saya, Sre dan Fadlil. Saya kenal mereka saat kuliah di Jepang, walaupun Sre dan saya sebenarnya dulu sama-sama kuliah di ITB angkatan 2005. Beda jurusan dan kegiatan di kampus, jadi dulu ga pernah ketemu.
Dari jaman saya publish wedding invitation website saya, Sre dulu udah komen pengen dibikinin juga nanti kalo dia nikah. Pake ngelobi segala biar dibikinin gratis, anggap aja kado nikahan katanya. Eaaa. Yo wes lah, saya penuhi deh keinginannya, kapan lagi bikin teman bahagia untuk hari bahagianya *aseeek*.
Baca juga: Persiapan Pernikahan E♡R: Undangan Versi Website
Daftar Isi Tulisan Ini
Development
Sre dan Fadlil menikah pada tanggal 16 Agustus 2014. Saya sudah diberitahu rencananya dari jauh-jauh hari, tapi baru mulai serius bahas konsep web-nya sekitar akhir Mei 2014. Sre dan Fadlil saat itu berada di Tokyo, sementara saya di Balikpapan. Urusan web seluruhnya saya diskusikan dengan Sre saja, diskusi ke Fadlil biarlah jadi urusan Sre, hehe. Kami komunikasi via LINE dan email.
Dari awal saya sudah bilang ke Sre, paling saya cari template atau nyontek wedding web orang lain aja, trus saya edit-edit isinya menyesuaikan dengan keinginan Sre. Untungnya Sre ga ribet orangnya, katanya terserah aja, ga bagus-bagus amat juga gpp.
Saya pun mulai nyari contekan :P. Waktu itu saya lagi pengen bikin wedding website yang one page, trus waktu pertama kali dibuka yang keliatan itu foto calon pengantinnya full di layar browser. Saya cari deh yang seperti itu, lalu saya kasih link-nya ke Sre. Sre langsung suka. Soal warna, saya tanya nanti nikahannya pake tema warna apa, biar samaan tema web-nya. Katanya warna coklat, dan dia suka warna coklatnya LINE Brown theme. Udah spesifik banget ini mah, jadi saya ga pusing lagi milih warna. Selanjutnya milih font. Dari web contekan, asa kurang sreg dengan font-nya. Akhirnya saya coba ganti dengan font yang sesuai selera saya. Dari 3 font yang digunakan, Sre cuma minta ganti 1 font aja.
Setelah pembahasan itu, mumpung lagi semangat, langsung saya ulik-ulik deh template web-nya. Setelah beres, langsung kasih lihat ke Sre, dan dia suka. Alhamdulillah. Cuma urusan content waktu itu belum fix karena mereka masih bingung isinya apa saja. Saya suruh aja liat punya saya, hihi. Isi wedding website sebenarnya ya gitu-gitu aja, paling ngemeng-ngemengnya yang butuh waktu. 😀
Content
Content standar seperti undangan, galeri, dan lokasi ga susah, tinggal nyontek undangan cetak dan pakai foto-foto prewedding. Yang agak lama waktu itu nungguin Sre dan Fadlil bikin profil mereka. Setelah fix, content wedding website Sre dan Fadlil akhirnya sbb.
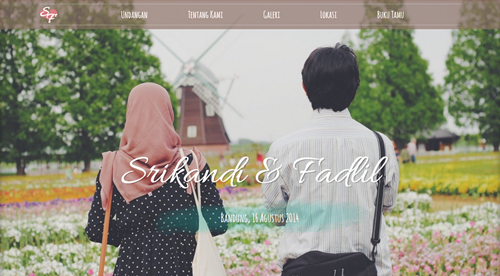
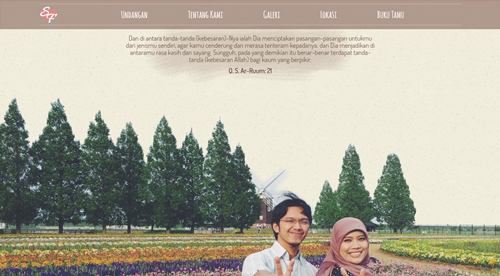
1. Section Header
Ini adalah bagian yang pertama kali kelihatan saat web-nya dibuka. Isinya simpel aja: top menu, nama calon pengantin, tempat dan tanggal acara; dengan background foto.

2. Section Undangan
Isinya undangan pernikahan, saya salin persis dari undangan cetaknya. Dan seperti punya saya, saya tambahkan juga ticker dari Daisypath untuk countdown ke hari H.

3. Section Tentang Kami
Isinya profil Sre dan Fadlil. Bagian ini murni mereka yang menulis, ga mungkin juga saya yang karangin :P.

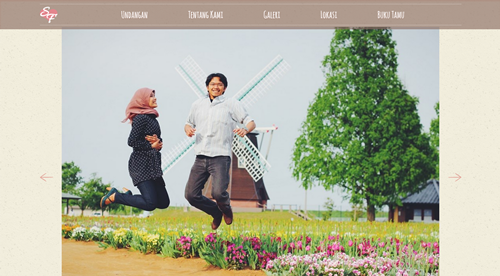
4. Section Galeri
Isinya foto prewedding Sre dan Fadlil. File foto yang saya terima sudah versi retouch, tapi ukurannya masih yang original. Saya pun berusaha me-resize foto-fotonya agar ukuran file-nya tidak terlalu besar tapi tidak banyak mengurangi kualitas fotonya. Ini karena foto di web-nya ada banyak, kalau ukuran file-nya besar bisa-bisa lama loading-nya. Akhirnya saya sukses bikin masing-masing foto ukurannya kurang dari 100 KB, hoho.

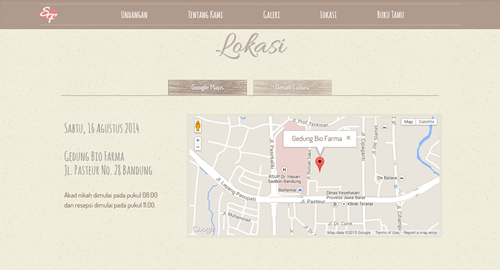
5. Section Lokasi
Isinya Google Maps dan denah lokasi acara yang dibuat dalam 2 tab. Untuk denah lokasi, saya gambar ulang dari foto undangan cetak yang dikasih Sre.

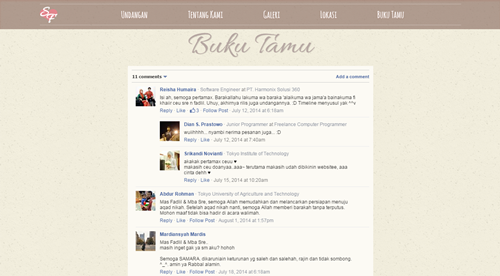
6. Section Buku Tamu
Isinya guestbook buat pengunjung yang ingin meninggalkan pesan, dibuat dengan Facebook Comment Plugin. Beda dengan web saya dulu, saat saya ngerjain web-nya Sre, aturan Facebook jadi ribet sehingga saya ga bisa bikin supaya saat ada yang ngisi buku tamu, Sre bisa dapat notifikasi di akun Facebook-nya. Di saya dulu bisa soalnya dan ga ribet. Ga gitu masalah sih, paling Sre kudu rajin-rajin cek web-nya kalau mau liat ada komen baru atau tidak :D.

7. Section Footer
Ini bagian penutup web-nya dengan background foto full lagi. Bagian ini saya isi dengan terjemahan Q. S. Ar-Ruum: 21 serta credit ke nama saya, hihihi.

Oia sebenarnya dulu Sre juga pengen ada timeline perjalanan mereka, seperti yang saya bikin di undangan saya. Sre udah bikin draft-nya dengan digambar di kertas lalu dikirim fotonya ke saya. Selanjutnya mesti saya gambar ulang. Cuma karena waktu itu sibuk *halah*, akhirnya saya ga sempat ngerjain timeline-nya. Maaf ya timeline-nya jadi ga ada T.T.
Deployment
Seperti yang dilakukan pada web saya, saya juga deploy web Sre dan Fadlil ini di Tumblr. Saya bikinin satu akun Tumblr untuk mereka. Trus mereka maunya pakai domain sendiri, akhirnya si domain dibeli tanggal 24 Juni 2014, yang ini dibayar oleh Sre :P. Dalam perjalanannya, sempat ada beberapa masalah teknis dengan web-nya. Saya ga ngerti juga kenapa. Di akun Tumblr-nya, saya pakai custom domain, persis caranya kayak web saya ini. Cuma entah kenapa berulang-ulang settingan custom domain-nya hilang dari Tumblr-nya. Daripada kenapa-kenapa akhirnya web-nya saya pindahin aja ke hosting milik saya -_-.
Oia wedding website mereka beralamat di srefadlil.net, mulai di-publish tanggal 12 Juli 2014. Tapi domain ini cuma dibeli untuk 1 tahun, dan mereka ga berencana nerusin webnya jadi blog kayak punya saya. Emang bukan blogger sih mereka, hehe. Tanggal 24 Juni 2015 nanti udah expired domain-nya, tapi web-nya masih bisa dilihat di srefadlil.tumblr.com.
Update (10-Feb-2015): Sre kayaknya tergoda buat numblr, jadi Tumblr-nya udah diutak-atik jadi blog. Backup undangannya ada di srefadlil.tumblr.com/invitation :D.
Salam,


