Persiapan Pernikahan E♡R: Undangan Versi Website
Kalau saya dapat undangan pernikahan teman dan tertera link ke wedding website-nya, saya selalu buka website pasangan tersebut dan mengamat-amati desain serta content-nya. Selalu senang baca content-nya dan lihat-lihat fotonya. Saya juga coba mengkritisi kurangnya di sisi mana. :p
Waktu S1, pemrograman web adalah mata kuliah berbau IT yang pertama kali saya kenal, dan saya langsung suka bermain dengan HTML dan CSS. Kalau ada tugas kelompok bikin aplikasi web, saya selalu milih ngerjain frontend-nya ketimbang backend, huehe. Hingga saat udah kerja pun saya selalu hepi ngutak-atik tampilan web.
Dengan modal kesenangan ngutak-atik HTML dan CSS serta udah mengamati banyak wedding website, jelas saya juga ingin punya wedding website sendiri untuk pernikahan saya. Saya ga terlalu mikirin juga sih nanti bakal banyak yang lihat atau tidak, yang penting hobi saya tersalurkan untuk hari bahagia saya, kekeke.
Jarang saya bikin desain web dari scratch, kebanyakan ngedit dari yang sudah ada. Jadi yang saya lakukan di awal adalah mencari template wedding website yang sesuai dengan selera saya. Bukannya nyari template, saya malah browsing efek JavaScript dulu buat page transition-nya nanti. Dan nyasarlah saya ke halaman ini.
Saya liat-liat live demo-nya, ntah kenapa jadi suka. Mungkin karena ada faktor saat itu kerjaan bikin desain web juga dan mayoritas kita pakai flat design di kantor. Saya lihat source code-nya juga gampang diedit, trus jarang-jarang juga orang bikin wedding website yang plain kayak gitu (anti mainstream :p), jadilah saya mantapkan untuk pakai template tersebut.
Kalau ga salah saya udah ngutak-atik desain webnya itu dari bulan September, jauh sebelum undangan cetak dibikin, hihi. Lagi semangat banget waktu itu utak-atik HTML dan CSS di Notepad++. Trus karena di kantor lagi masanya ulik-ulik Bootstrap, saya pake juga deh si Bootstrap. Kotak-kotaknya pun jadi, tapi content-nya menyusul belakangan.
Daftar Isi Tulisan Ini
Content Wedding Website Kami
Mantap dengan flat design, artinya penekanan website ada di bagian content-nya. Ada 6 kotak di halaman utamanya, yang masing-masingnya jika diklik akan menampilkan content detail dari kotak bersangkutan.
Saya pakai bahasa Indonesia karena feel-nya lebih dapet dibanding pakai bahasa asing, toh tamu yang diundang juga orang Indonesia semua.
1. Halaman Undangan
Ini adalah bagian utama dari undangan, berisi informasi jadwal akad nikah dan resepsi. Kalimatnya saya copy dari undangan cetak. Selain itu saya tambahkan ticker dari Daisypath untuk countdown ke hari H.

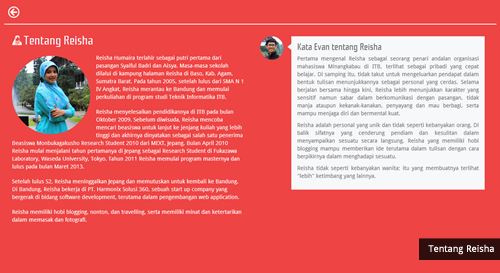
2. Halaman Tentang Reisha dan Tentang Evan
Sering saya lihat bagian profil kedua mempelai ini ga proporsional antara yang laki-laki dengan yang perempuan. Misalnya yang satu panjang banget, yang satu lagi pendek aja.
Mungkin masing-masing disuruh nulis sendiri-sendiri dan si pembuat website memasukkan apa adanya saja. Saya ga mau kayak gitu, jadi saya pengen content-nya berimbang.
Saat itu saya prefer nulis berupa paragraf ketimbang bikin kayak biodata. Biar berimbang tadi, tema tiap paragrafnya pun disamakan, dimulai dari anak dari siapa, sekolah di mana, masa kuliahnya gimana, kerja di mana, dan hobinya apa.
Trus saya tambahkan juga testimoni masing-masing terhadap pasangannya. Bagian “Kata Evan tentang Reisha” kayaknya sih satu-satunya yang ditulis sendiri sama Evan, dan pertama kali baca sukses besar bikin saya terharu :’)


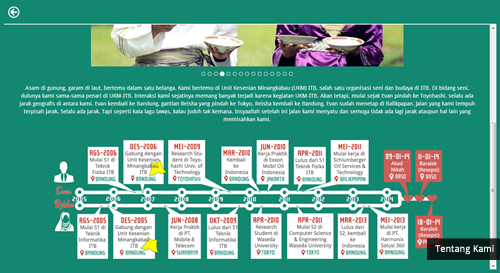
3. Halaman Tentang Kami
Ini bagian yang selalu menarik buat saya kalau lihat wedding website orang lain, cerita gimana keduanya dipertemukan hingga akhirnya akan menikah.
Di bagian ini, paling atas saya taruh foto-foto prewedding kami. Berikutnya saya tulis satu paragraf singkat pertemuan dan perjalanan kami. Lalu paling bawah saya masukkan timeline yang sama dengan yang saya bikin di undangan cetak.

4. Halaman Lokasi
Di undangan sebenarnya sudah ada alamat tempat resepsi, tapi supaya lebih jelas saya bikin lagi halaman ini. Bagian pertama tentunya Google Maps dengan location pin-nya. Dah standar sih kayaknya sekarang lokasi mesti ada Google Maps-nya, hehe.
Lalu di bawahnya saya tambahkan deskripsi bagaimana akses ke tempat resepsi dari Bandara Internasional Minangkabau supaya lebih tergambar nanti bakal melewati apa dan perjalanannya kira-kira berapa lama. Lalu terakhir ada denah detail, sama dengan di undangan cetak.

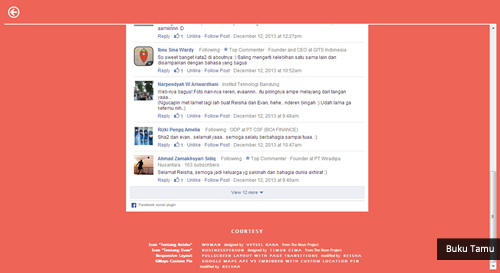
5. Halaman Buku Tamu
Saya tambahkan guestbook buat pengunjung yang ingin meninggalkan pesan, dibuat dengan Facebook Comment Plugin. Saya masukkan credit di bawah form Facebook-nya, sebagai bentuk terima kasih ke “resource” yang udah saya pakai untuk membuat si website.

Wedding Website Versi Desktop vs. Mobile
Banyak wedding website yang saya lihat bagus ketika dibuka di laptop, tapi begitu dibuka di HP tampilannya kacau. Saya ga mau kayak gitu. Bootstrap memungkinkan kita untuk membuat tampilan yang ramah terhadap mobile gadget, jadi saya manfaatkan fitur Bootstrap ini untuk menghasilkan layout yang responsif.


Deployment to Tumblr
Setelah selesai semuanya di laptop saya, saatnya publish si website. Saya sebenarnya punya hosting sendiri, tapi saya pilih naruh di Tumblr. Trus di Tumblr bisa pakai custom domain, saya ganti domain yang tadinya evan-reisha.tumblr.net jadi evan.reisha.net.
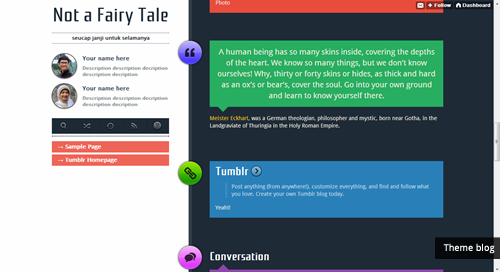
From Wedding Invitation to Blog
Banyak saya lihat wedding website umurnya berakhir sampai hari pernikahan saja, saya ga mau kayak gitu. Dari dulu saya sudah berencana untuk mengubah si undangan tadi jadi blog kami yang sedang Anda baca ini.
Kenapa di Tumblr, bukan di hosting sendiri? Pertama, saya lagi males nge-setup CMS lagi. Kedua, saya udah kenal banget dengan Tumblr. Ketiga, walau secara pengkategorian content WordPress lebih oke buat saya, tapi Tumblr lebih memungkinkan buat saya untuk berkreasi “membuat” theme sendiri.
Sebelum nikah, selain utak-atik tampilan untuk wedding website, saya juga utak-atik tampilan untuk blog. Saya edit template yang udah ada aja sih. Dan lagi-lagi saya adopsi flat design, hehe.
Content Tumblr ada banyak macamnya (text, photo, audio, video, quote, link, chat), saya bedain warna background untuk tiap jenis content. Sekarang karena content-nya masih text semua ya jadi satu macam aja sih keliatannya warnanya, hehe. Saya tambah ticker Daisypath lagi di sidebar kiri, kali ini counter usia pernikahan kami. 🙂

Dengan merilis blog di alamat evan.reisha.net, undangan tadi saya pindahkan ke evan.reisha.net/wedding-invitation.
–
Lagi-lagi, alhamdulillah, banyak yang bilang wedding website-nya bagus. Bahagianya ngerjain sesuatu yang disenangi dan hasilnya memuaskan, hehe. Dan sekarang PR-nya tinggal menjaga agar blog ini tetap hidup.
UPDATE: Blog di Tumblr pada akhirnya saya pindahkan ke blog reisha.net ini, hehe.
Salam,



sayangnya sekarang tumblr diblok jadi gk bisa lihat wedding invitationmu
Iya ya, tampaknya saya perlu bikin backup, huhu. Coba pakai VPN atau proxy mbak buat akses tumblr.
saya juga kuliah IT, tapi lebih suka ke backend. Jadi suka ngiri sama temen2 yg pinter banget desain web (frontend)
btw, salam kenal mbak 🙂
Halo, salam kenal juga 😀 Kalau saya buta dg backend, hihi. Tapi kalau yg ngerti backend kan bisa tinggal pakai template, ga perju jago desain 😀